Cara Menambahkan Floating Table of Contents ke Posting WordPress | Cara Menambahkan Daftar Isi di WordPress | Semua orang yang telah berada di bisnis online penyedia konten cukup lama tahu bahwa Google mencintai bentuk cerita panjang yang menyediakan pengguna Internet dengan bahan lebih berkualitas. Sebagai akibatnya, artikel dengan ribuan kata-kata telah menjadi umum di world wide web. Tapi di sisi lain, jumlah pembaca yang hilang juga meningkat.
Satu hal yang akan membantu dalam menavigasi artikel panjang adalah tabel isi (TOC). Sayangnya, sebagian besar waktu TOC diatur untuk diam di posisi tertentu dan akan dengan cepat menghilang setelah pengguna scrool mouse. Akan lebih baik jika Anda bisa menetapkan TOC melayang sepanjang artikel dalam posisi tetap sehingga selalu tersedia.
Jika Anda adalah pengguna WordPress, di sini adalah bagaimana Anda dapat menambahkan daftar isi mengambang ke posting WordPress Anda.
Menambahkan Table of Contents
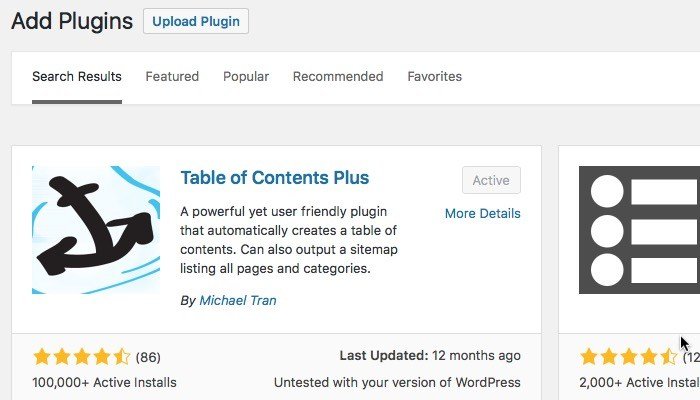
Langkah pertama adalah untuk memasukkan TOC. Salah satu direkomendasikan plugin TOC adalah able of Contents Plus. Plugin ini secara otomatis akan menghasilkan TOC berdasarkan judul artikel Anda.

Setelah pemasangan dan aktivasi, plugin akan dapat diakses di bawah menu “Settings -> TOC+“. Dari pengaturan Anda dapat mengatur plugin untuk secara otomatis muncul di jenis konten tertentu, mengatur jumlah minimum header sebelum itu diaktifkan, menggunakan shortcode untuk mengaktifkan/menonaktifkan itu dan untuk memasukkan pada posisi posting/halaman tertentu, dan banyak penyesuaian yang lain.
Untuk Menampilkan TOC di sidebar, pergi ke “Appearance -> Widgets,” maka drag dan drop widget “TOC +” ke daerah Sidebar widget. Klik Save, dan selesai.
TOC akan muncul di sidebar semua posting dan halaman yang memenuhi kriteria.
Tapi, sidebar widget yang TOC masih akan tertinggal dengan artikel. Untuk membuatnya tetap, mari kita Lanjutkan sepanjang dalam tutorial ini.
Membuat Table of Contents Stick
Untuk mencapai tujuan kami yang kedua, kita perlu bantuan dari plugin lain yang disebut Q2W3 Fixed Widget. Ambil dengan mencarinya di repositori WordPress, kemudian instal dan aktifkan plugin.
Pengaturan plugin ini dicapai melalui menu “Appearance -> Fixed Widget Options“, tapi kebanyakan pengguna tidak perlu bermain-main dengan mereka.
Menggunakan plugin ini sederhana. Kembali ke “Appearance -> Widgets“, dan pilih widget yang ingin Anda pin pada sidebar. Karena kami ingin membuat TOC + widget tetap walaupun di scrool pada posisi tetap di sidebar.
Anda akan melihat kotak centang baru muncul tepat di atas tombol Save disebut Fixed widget. Cukup centang kotak ini, dan Anda akan memiliki daftar isi tetap.
Dan fitur ini tidak terbatas untuk Plugin Daftar isi. Anda dapat menggunakan plugin Q2W3 untuk membuat setiap widget yang tetap terlihat di sidebar.
Sekarang Anda dapat pergi ke halaman atau posting yang memiliki sidebar widget TOC dan melihat hasil pekerjaan Anda. Jika Anda perlu menonaktifkannya, kembali ke menu “Appearance -> Widgets” dan Hapus centang pada kotak.
Beberapa Tips
Sementara CSS Master dapat mengambil keuntungan dari fitur kustomisasi gaya TOC + untuk mentweak penampilan untuk preferensi mereka, sebagian besar pengguna hanya akan menggunakan plugin dari kotak. Itu berarti layar TOC akan dipengaruhi oleh tema yang Anda gunakan.
Saya berhasil menguji kombinasi TOC + dan Q2W3 dengan beberapa tema, dan di sini adalah beberapa tips yang dapat Anda gunakan untuk mendapatkan hasil maksimal.
- Pertama, menempatkan widget TOC+ di bagian bawah sidebar di bawah widget lain sehingga tidak akan pergi melalui widget yang lain bila Anda menggulir. Karena widget memiliki latar belakang transparan (setidaknya tidak dalam tema yang saya uji), melihat dua widget transparan yang berbeda, ditumpuk di atas satu sama lain bukanlah pemandangan yang cantik, terutama jika salah satu bergerak dan yang lain tidak.
- Kedua, menggunakan widget sesedikit mungkin di sidebar. Dengan cara ini TOC + widget akan terlihat sebelum halaman di scrool, maka itu akan menggulir ke atas halaman sampai mencapai bagian atas halaman dan tinggal di sana.
Keuntungan lain dari menggunakan Fixed sidebar adalah bahwa pengunjung Anda akan melihat daerah kosong yang biasanya muncul ketika mereka menggulir terus ke bawah halaman.
Coba kombinasi dan beritahu kami apa yang Anda pikirkan.
