
Cara Pasang Iklan In Feed Ads di Blog
Cara Pasang Iklan In Feed Ads di Blog | Salam sejahtera untuk kita semua, bagi kau yang sedang mencari acuan mengenai Google Adsense Cara Pasang Iklan In Feeds Ads di blog kamu, kau mampu membaca tutorial berikut ini yang dapat membantu keluhan kamu.
Setelah ada pembaruan dan perubahan yang cukup signifiman banyak para blogger yang masih resah bagaimana cara memasang iklan in feed di blog dengan mudah, menyerupai sudah kita ketahui untuk mempercantik blog kau juga mampu menambah penghasilan kau dari blog milikmu

Cara Pasang Iklan In Feed Ads di Blog
Untuk memasang iklan In Feed sebelumnya kita tentu harus mempunyai arahan iklannya terlebih dahulu. Untuk mendapatkannya kita perlu membuat unit iklan gres pada dashboard Google Adsense. Berikut langkah langkahnya.
1. Masuk ke dashboard Google Adsense disini
2. Klik My Ads
3. Klik Unit Iklan Baru
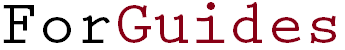
4. Disini nanti akan ada beberapa pilihan jenis iklan diantaranya yaitu Text & Display Ads, Matched Content, In Feed Ads dan juga In Article Ads. Pilih In Feed Ads.
5. Ada pilihan lagi yaitu persoalan tampilan iklan pada blog nantinya. Pilihannya yaitu Image Above, Image On The Side, Title Above dan juga Text Only. Pilih sesuai dengan tema blog yang kita pakai atau pilih yang kita sukai.
6. Langkah selanjutnya yaitu pengaturan detail pada iklan.
Pengaturan yang tersedia antara lain yaitu Global Options, Image, Headline, Description, URL dan Button. Atur sesuai yang kita inginkan.
7. Langkah terakhir yaitu Save & Get Code.Copy arahan iklan yang tampil.
8. Setelah menerima arahan yang kita butuhkan langkah selanjutnya yaitu memasangnya kedalam blog kita.
Cara pasang Script In-Feed Ad di blog dengan mudah
1. Masuk ke blogger.com dan menuju halaman Edit HTML
(untuk mencari script di template HTML blog tekan CTRL + F)
2. Cari arahan <b:loop values='data:posts' var='post'> dan tambahkan index='x' di belakangnya. Jadinya menyerupai ini:
<b:loop values='data:posts' var='post' index='x'>
3. Kemudian scroll ke bawah mencari arahan <div class=’post-outer’> … </div> dan letakkan arahan embel-embel berikut ini dibawahnya:
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'> <b:if cond='data:x==1'> <div class='post'> YOUR CODE SCRIPT NATIVE ADS </div> </b:if> <b:if cond='data:x==3'> <div class='post'> YOUR CODE SCRIPT NATIVE ADS </div> </b:if> </b:if>
Nanti jadinya menyerupai ini:
<div class='post-outer'> ... </div> <b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'> <b:if cond='data:x==1'> <div class='post'> YOUR CODE SCRIPT NATIVE ADS </div> </b:if> <b:if cond='data:x==3'> <div class='post'> YOUR CODE SCRIPT NATIVE ADS </div> </b:if> </b:if>
Catatan Penting Harus Di Perhatikan!
Ganti YOUR CODE SCRIPT NATIVE ADS dengan script iklan native yang anda dapatkanApabila anda tidak menemukan arahan <b:loop values=’data:posts’ var=’post’>dan <div class=’post-outer’> … </div> dalam HTML Template anda, mohon maaf saya tidak mampu membantu.
Terutama untuk model template blogger yang baru.Untuk CSS embel-embel misal padding{} untuk merapikan jarak, anda mampu menambahkannya di bab style=” script iklan nativenya.Selengkapnya perihal pemasangan script native entah; paling atas atau pasang tiga native, anda mampu mengunjungi blog Kompi Ajaib yang berjudul Mengatur Letak Iklan Adsense Di Antara Postingan Homepage Blogspot4. Terakhir, Simpan dan lihat hasilnya
Untuk melihat demo-nya mampu cek halaman home blog ini. Namun untuk dikala ini script iklan yang saya gunakan diantara post di halaman home bukan native, melainkan script iklan yang biasa.
Nah Itulah Cara Pasang Iklan In feed pada Blog Dengan Mudah yang mampu kau lakukan pada blog kamu, salam kejhe blog apabila masih ada yang kurang silahkan ejekan pertanyaan pada kolom komentar.